Hello,
I’m usig an Httprequest widget (nammed “test”) to retrieve data from an API. The API replies with a JSON object.
I use the following script to decode the JSON, select the field I need (payload) and send the result to the Text value of a text widget:
function () {
return JSON.parse(document.childByName("test").content.httpText).payload
}
It works; but the value of the 'payload" field I receive from the API is base64 encoded.
So I tried to use this to decode it:
function () {
return atob(JSON.parse(document.childByName("test").content.httpText).payload)
}
But it doesn’t work. I have the following error on the text widget:
ReferenceError: atob is not defined
How can I solve this please ?
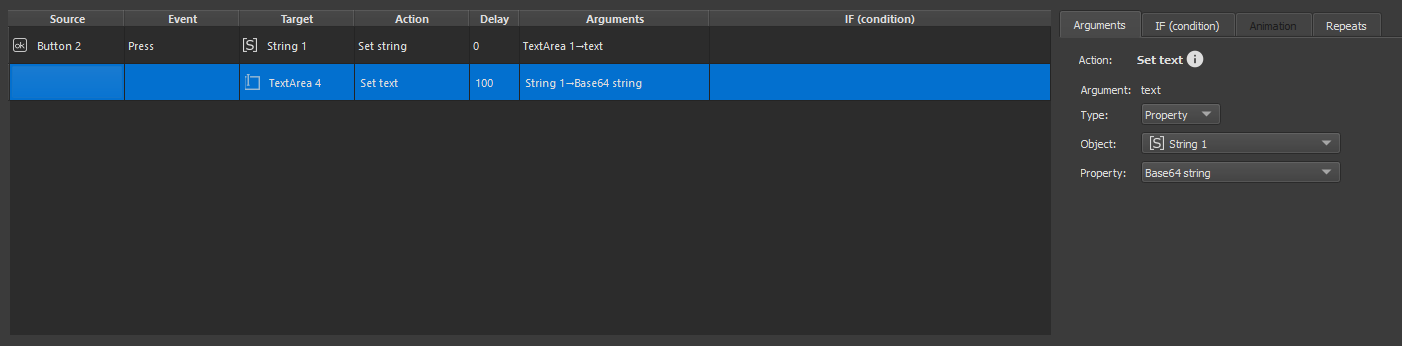
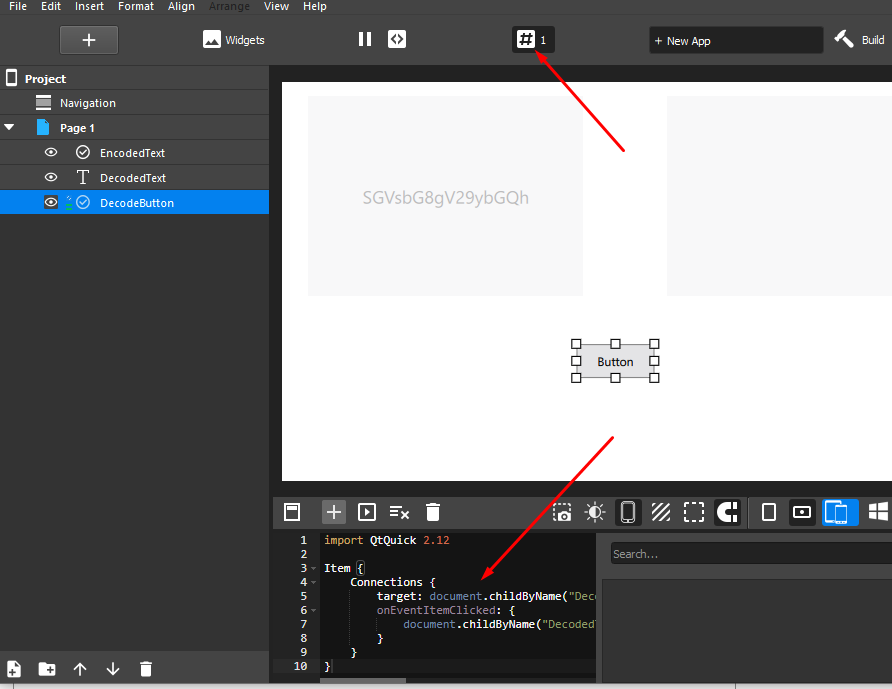
Looking into the 2.3 update; it seems base64 conversion for text is already supported:
String: Added text conversion function in Base64 and Hex.
But how does it work ? I was unable to find documentation on this.
Thank you for your help
Best regards