Hi,
Can anyone please help in guiding me to create a countdown timer.
Thanks
Hi,
Can anyone please help in guiding me to create a countdown timer.
Thanks
Hi Michael,
I tested this and it seems like a numerical timer, is it possible to set this for a specific duration like say for 15 minutes ?
Regards,
Melvyn
You need to set the interval to 900000 (15 * 60 * 1000)
Hi Michael,
Thank you for your reply, one other question, while the backend is set according to your post above, how do we get the front end to display as a proper reducing timer (for eg. 15:00, 14:59, 14:58, 14:57, etc)
Also, I noticed is the timer widget a separate one you created that is not part of the ususal flipabit installation, I can seem to find it anywhere.
Regards,
Melvyn
Regards,
Melvyn
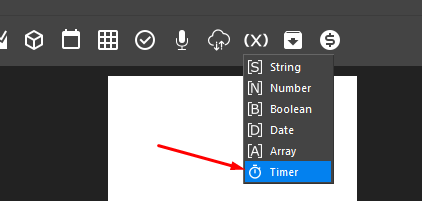
Timer is a built-in widget:

Here are two examples:
Hi Michael,
Thank you for this. Really appreciate all your help.
Regards,
Melvyn
Hi,
How do I edit this script to pause the timer when clicking the button again?
// Erik
Connections {
target: widget.scriptAdaptor
onEventItemClicked: {
if (timer1.running) {
timer1.stop(); // Останавливаем таймер
widget.content.label = "Start timer"
} else {
timer = duration
timer1.start(); // Запускаем таймер
widget.content.label = "Stop timer"
}
}
}
Awesome, now it stops! But when clicking start the second time it doesnt resume, it restarts. Can you please help me so that the countdown resumes instead?
I really appreciate your help!!!
import QtQuick 2.12
Item {
property int duration: 60 * 5 // Длительность таймера в секундах (5 минут)
property int timer
property string minutes
property string seconds
property bool isPaused: false // Новая переменная для отслеживания паузы
Connections {
target: widget.scriptAdaptor
onEventItemClicked: {
if (timer1.running) {
timer1.stop(); // Останавливаем таймер
isPaused = true; // Устанавливаем флаг паузы
widget.content.label = "Start timer"; // Изменяем текст на кнопке
} else {
if (isPaused) {
// Если таймер был на паузе, продолжаем с оставшегося времени
timer1.start(); // Запускаем таймер
widget.content.label = "Pause timer"; // Изменяем текст на кнопке
isPaused = false; // Сбрасываем флаг паузы
} else {
timer = duration; // Сбрасываем таймер на начальную длительность
timer1.start(); // Запускаем таймер
widget.content.label = "Pause timer"; // Изменяем текст на кнопке
}
}
}
}
Timer {
id: timer1
interval: 1000 // Срабатывает каждую секунду
repeat: true
running: false // Изначально таймер не запущен
onTriggered: {
minutes = parseInt(timer / 60, 10);
seconds = parseInt(timer % 60, 10);
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
if (--timer < 0) {
timer1.stop();
widget.content.label = "Timer finished"; // Изменяем текст на кнопке по окончании таймера
}
document.childByName("Text 1").content.scriptAdaptor.actionSetText(minutes + ":" + seconds);
}
}
}