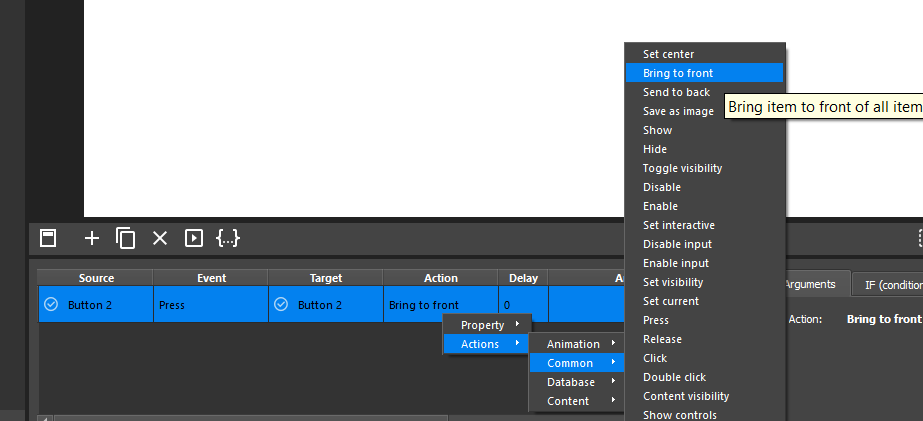
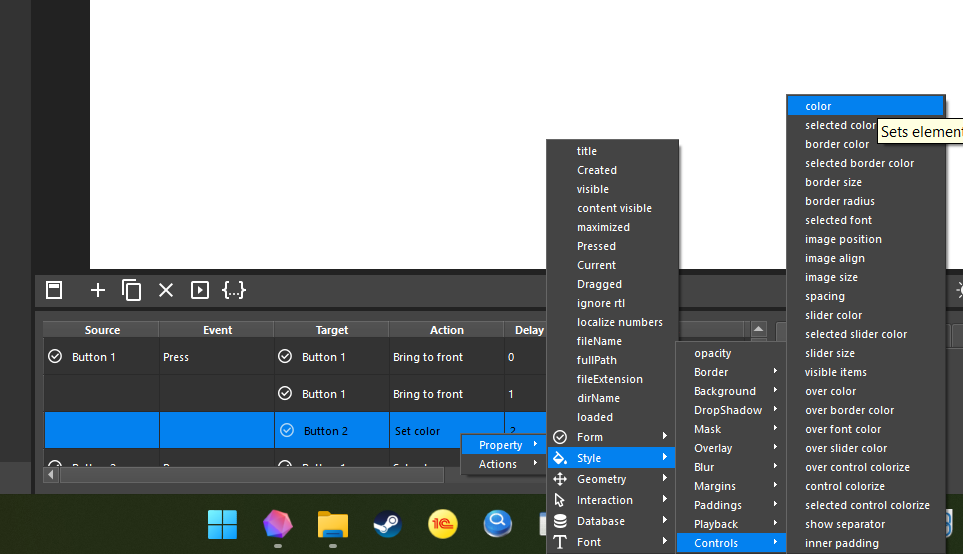
How to make a toggle switch which is on the video. Option number 1
I created two picture buttons, but when switching, I don’t understand how to display the pressed button on top of the previous one and how to cancel the color highlighting of the previous button.
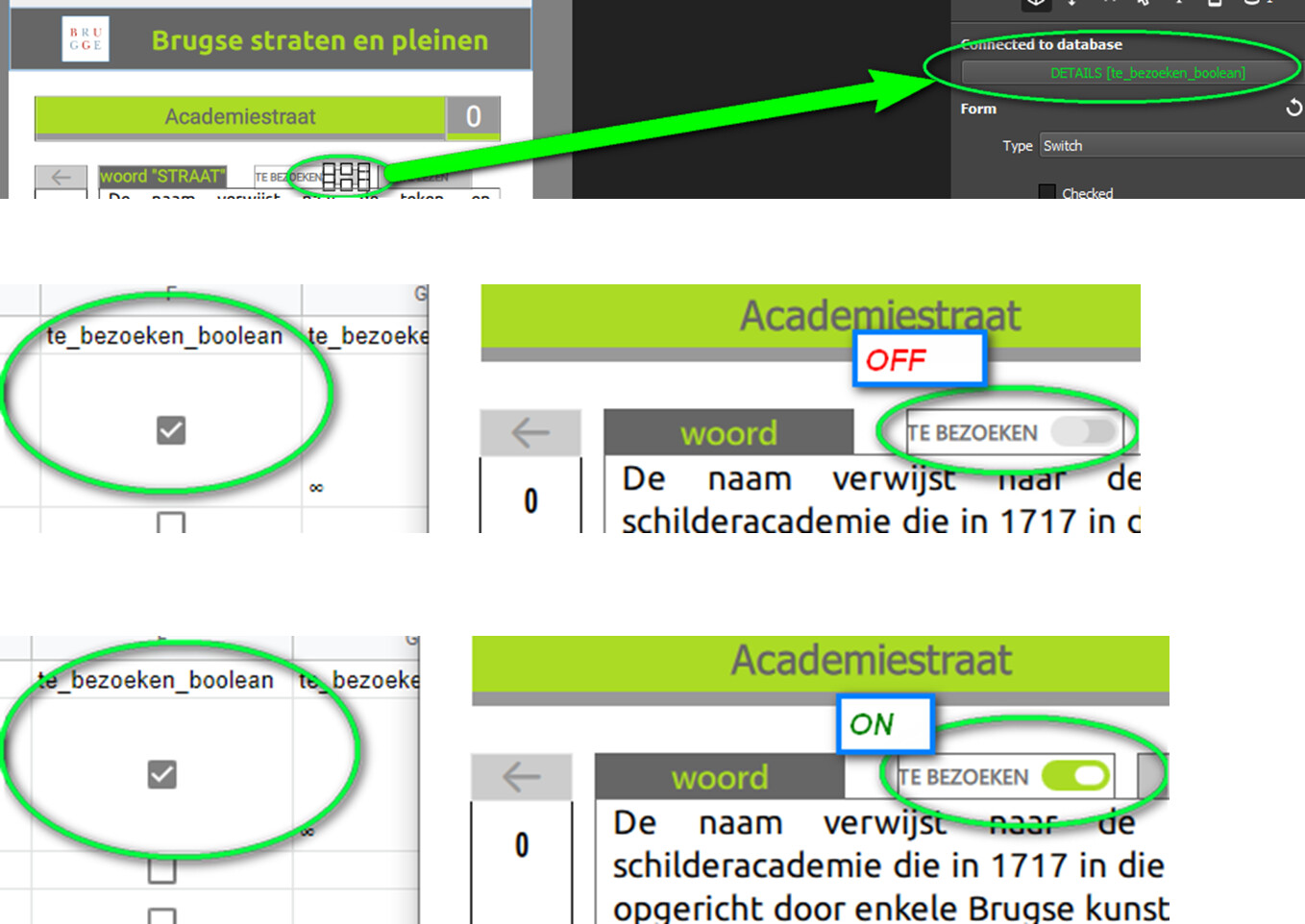
I’m trying to add a similar switch to my project, but can’t find…
- …how to connect to the boolean column in my Google Sheet (In Flipabit, I connected it to the correct column, but clicking on the switch (left/right) doesn’t change the checkbox in my googlesheet…
- …how to set the default state of the switch (on/off) based on the current value in the googlesheet. From my master-page, I already added an action to that switch (SetCurrentDbRow like I did for the other widgets in my detail-page), but the switch always starts as “off”.
Wim
(when do I have to use the event “press” and when “click” ??)

Could you send your .pma file. For sensitive data you can send it to help@flipabit.dev.