Hi,
I have an application that has a form entry and a couple of web browsers. However, when I touch the screen to either enter text into the form, nothing happens, same goes for when I am navigation a browser, if I try to enter fields in a browser nothin happens.
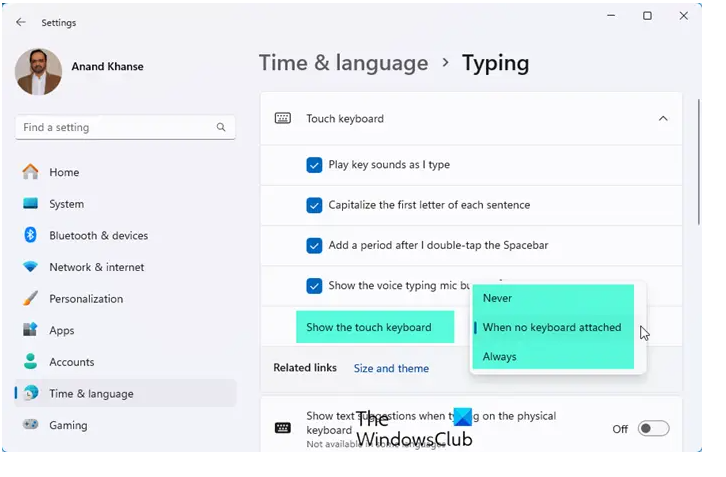
Is there a way to automatically bring up the keyboard when text entry fields are interacted with. Something like the default windows onscreen keyboard.
This is quite an emergency.