I built an app by following the instructions on the YouTube “Building a Shopping App” as the base.
In the actions for my first screen, I have the event “Current Index Changes” and the action “go to page”, which is to take me to my 2nd screen. That part works fine.
BUT
When I first load my project on Flipabit on my PC, it opens the first screen and quickly goes right to my second screen. It doesn’t stop on the first screen. This only happens when I load my project.
Why would that be happening?
Is there a way to force the app to stop on the first screen when the app is loaded.
Thanks
Could you share your project file. I’ll check it.
I am sending my project file.
There are a couple of things I cannot figure out.
- How to pass the “On Hand” from the Product Detail screen to the Order screen and update the Google sheet with that.
- Why, when I open the project, it goes from the 1st screen to the 2nd screen immediately
- I want to disable the “Order” button on the Product Detail screen if the Quantity on hand is not filled in.
Thanks for your support
Doug Weir
I don’t know how to send my project file.
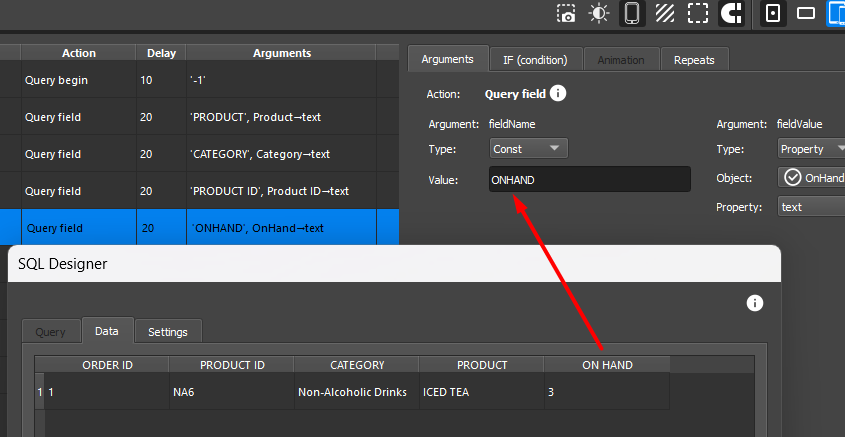
You missed a space in the field name:

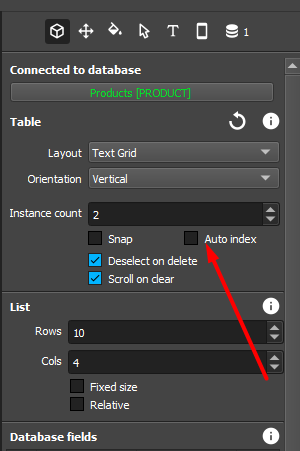
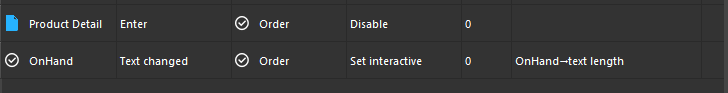
You need to disable Auto index for table widget:

- Disable it when entering the page
- Enable it if the text length is greater than 0

Thank you so much Michael.
The changes you gave me worked as I wanted them to.
Great support!
One last issue.
I clicked on Build for Android and the build appeared to work.
I downloaded the apk file, sent it to my phone and installed it.
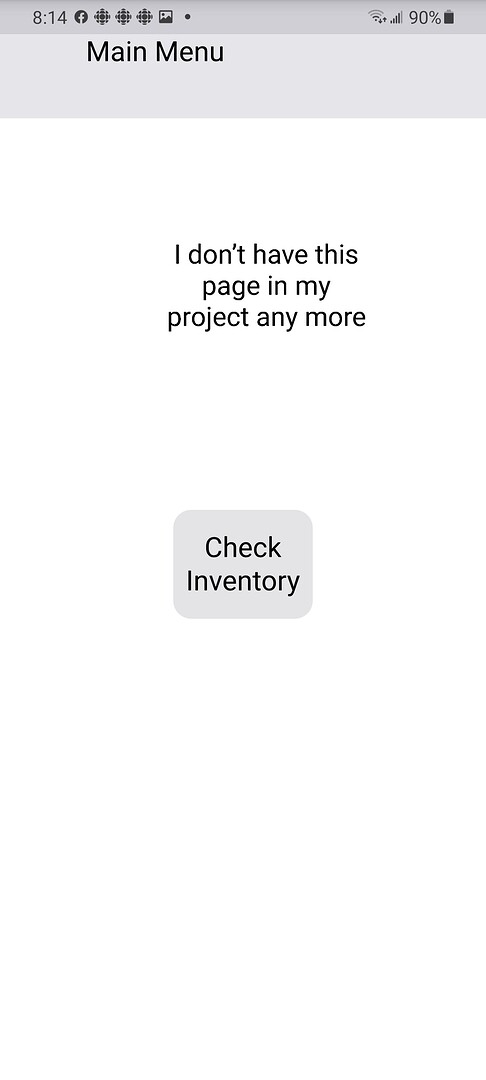
What I got was an old version of the project with a “Main Menu” page that I have since deleted.
I have no idea where that came from? Could there be 2 versions somewhere?
I notice that a video states that the build for Android is “in the cloud” whereas the build for Windows is “local”. It appears that when I save my project, it is saved locally. SO… I wonder if there is an older version in the cloud. I don’t know how to determine where it is saved.
Thanks
In the cloud, the latest build version. You need to store project versions locally.
I do store the project locally, but when I build for Android, the apk file contains a previous version that I no longer have.
I cannot figure out what is going on or if I am doing something wrong.
I have tried building multiple times with the same result.
When the build is done, the result shows the icon I added, but when I install the apk file there is no icon
NOTE: I just ran a Windows build and it worked fine.

Could you try to re-build your project now.
That worked. Was there something wrong on your end or mine?
Thanks
It was on our side. Now it’s fixed. Sorry for the troubles
Thanks, that worked.
One additional item. When I fill in my On Hand quantity on my phone, the keypad remains over the app and I have to remove it. Is there a way to move the keypad out of the way using Flipabit app?
Sorry, one more…
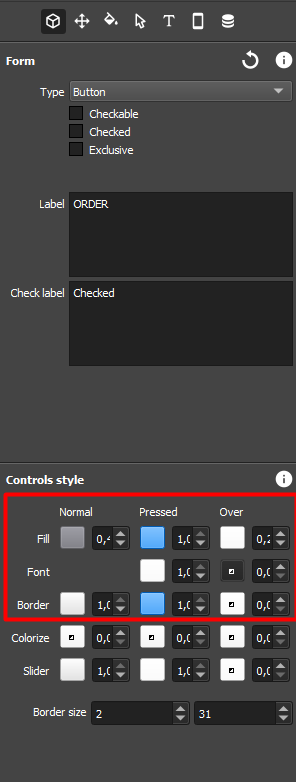
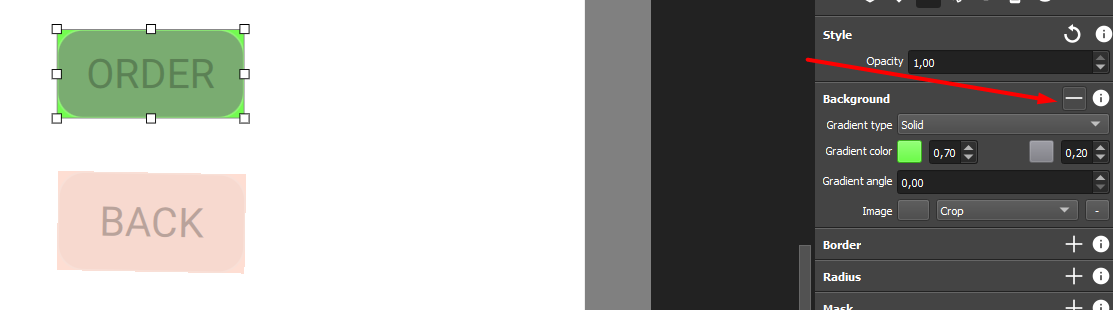
I notice in the video I watched that when the person added a button, it was an oval rather than a rectangle. How do I “round the edges” of a button?
The keypad should hide when you press Done on the keypad, click on any button, or on the screen outside of a text field. If it doesn’t, send your project and I’ll check it out.
You have multiple fill layers. Turn off the fill on the Style tab.

And adjust the colors on the Widget tab.