Hi,
maybe a strange question, but you never know if this can be done in Flipabit.
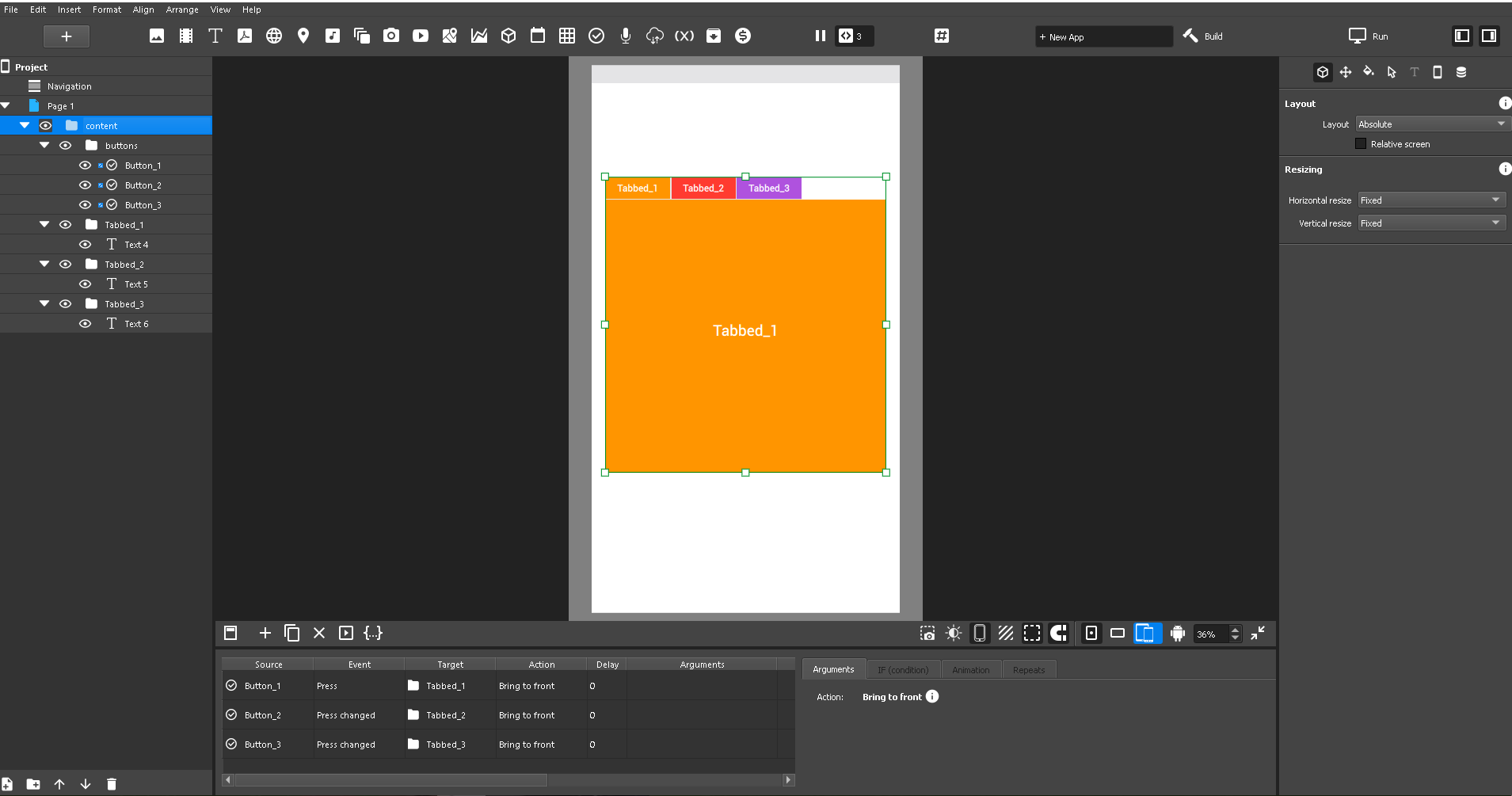
I would like to have “tabbed content” on ONE page of my app, containing 5 tabs and one main textarea (and some other widgets).
Data is stored in 5 different columns in a Google Sheet, let’s say col1, col2, col3, col4, col5.
Depending on the choosen tab, the main textarea on that page should display the content of the corresponding column of that record.
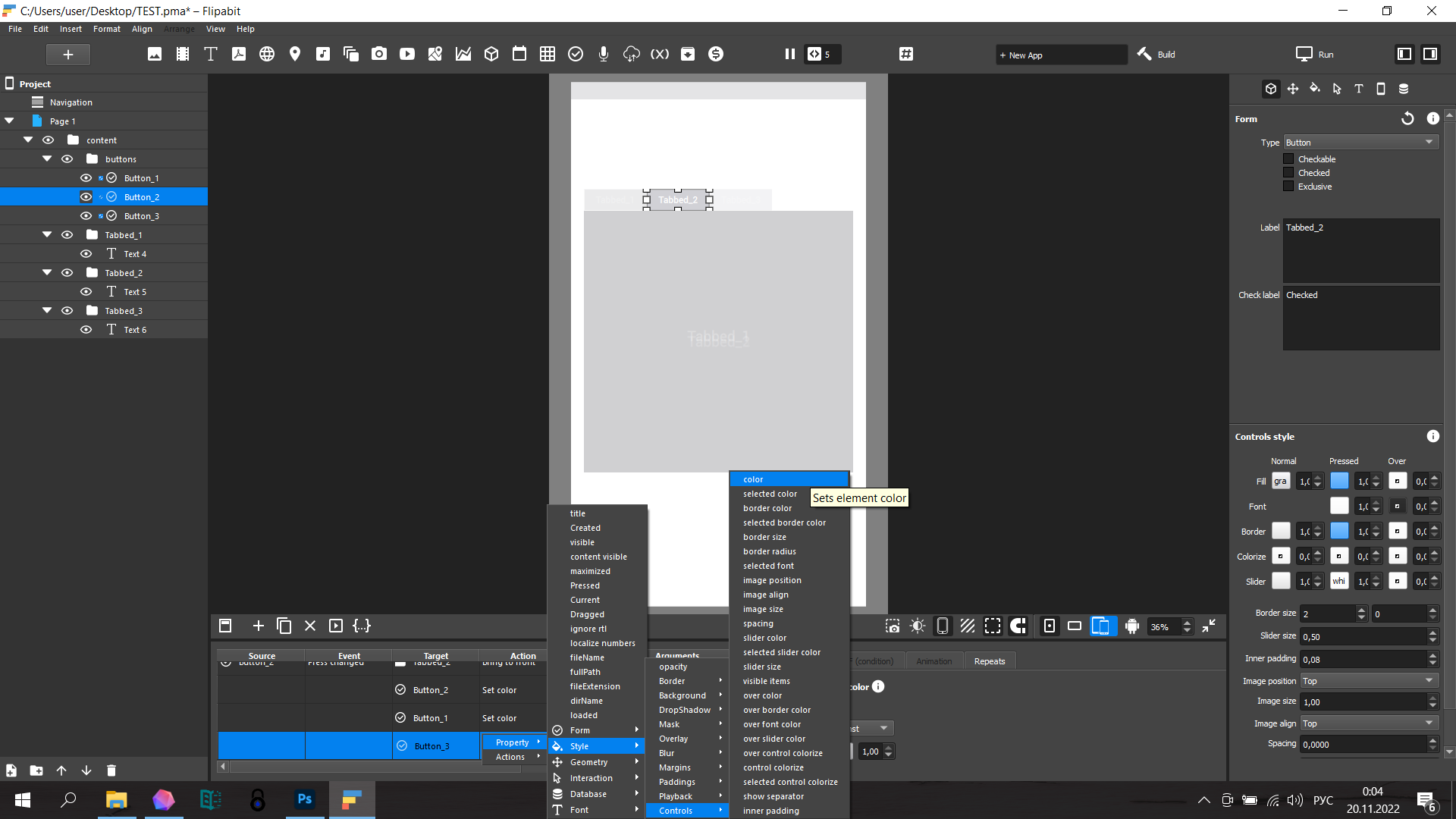
I tried some “database actions”, but cannot find the correct one.
Any help is appreciated !
Wim