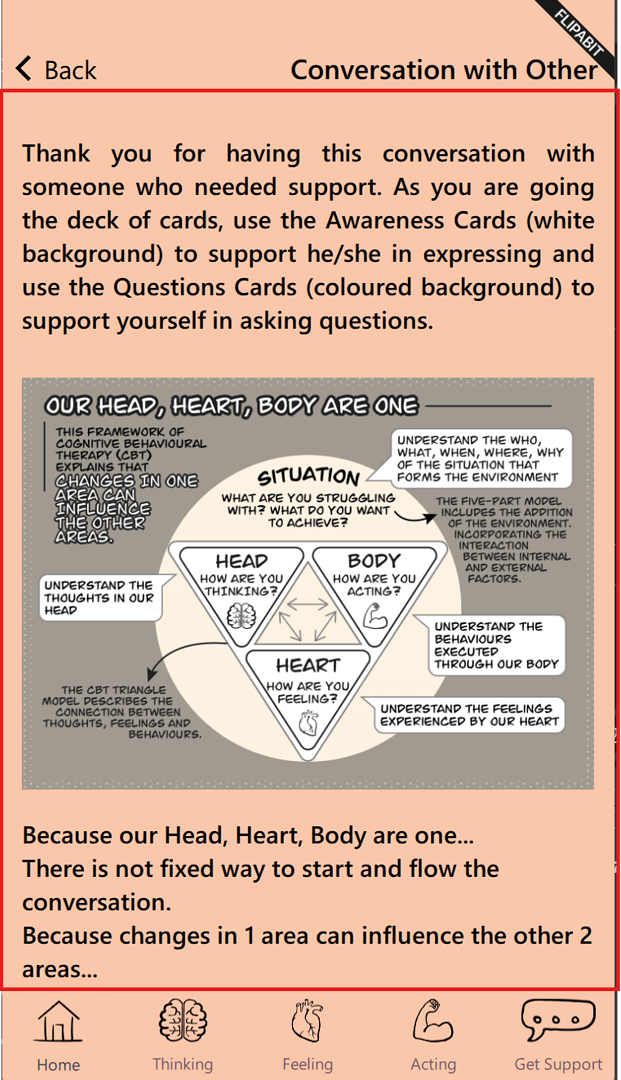
I am creating an education app with a lot of cards. Even if i max the card to the width of the mobile app, it can still be small to read. So i want to be able to use the pinching gesture to zoom in and out the card for easier reading. How can i do it?
You can create an action with a “clic” or “pinch/unpinch” event, and use the Animation>Maximize or Minimize action. Or, as in my example, the “Toggle Maximize” action.

If you use a “pinch” action, it will look like this :

Hope that helps 
Thank you Jean.
I tried the pinch/unpinch event. But it didn’t work. It is because my image is part of a group within a scrollable area?
I am trying to make the image zoom out beyond the width of the screen. So that the users can zoom in to the small prints on the image
I would like to help you, but right now I can’t build any apps, I don’t know why… So I’m blocked, I can’t use “pinch/unpinch” inputs on my computer, and I can’t create a test app… Hope someone esle could help you 
Thank you Jean
 really praying for someone to be able to help.
really praying for someone to be able to help.
If i can get this app out, it will be handy and useful for anyone who is seeking to feel understood