За время пользованием программой Flipabit мне приходилось обращаться к написанию кода не раз. Я расскажу Вам некоторые особенности, которые обязательно вам пригодятся.
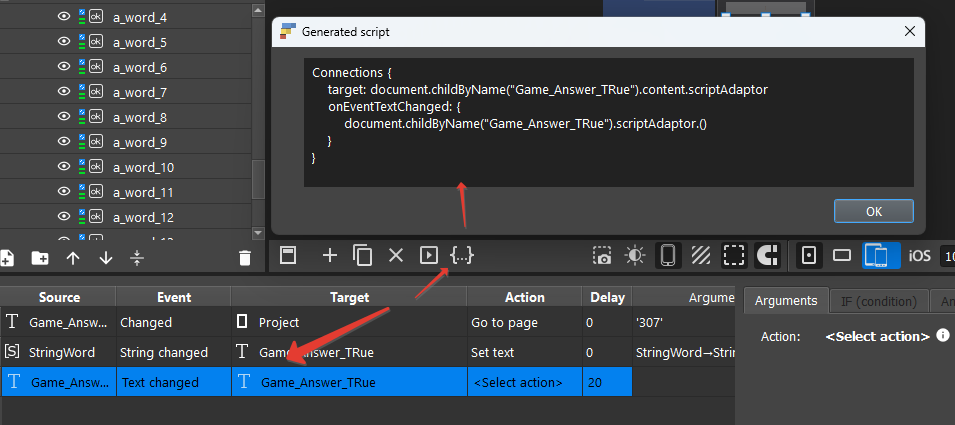
Во-первых, нужно понять, что у программы есть волшебная кнопка, при нажатии на которую можно получить сгенерированный код.

Эта кнопка поможет Вам в ту самую трудную минуту, когда вы либо не хотите, либо не понимаете как правильно описать команду. Вы просто создаете эту команду в визуальном редакторе действий и получаете готовый сгенерированный код.
Теперь еще один важный момент. Как заставить работать код который вы напишите в кодовой части компонента.

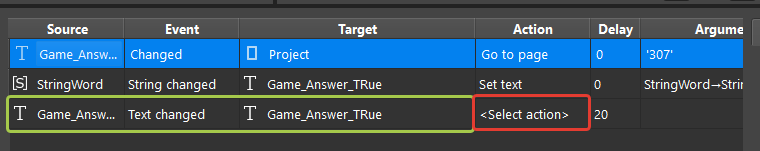
Да, для этого в визуальной части нужно указать стандартную информация (ресурс-событие-цель) а вот действие у этой цели устанавливать не нужно.
ну а теперь представляю Вам простой “каркас” простой программы.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
**********
Ваши операции
**********
}
}
}
ну, что уловили суть? Давайте разберемся:
id - имя идентификатора всегда пишется с маленкой буквы
property - указываем всякие переменный и заполняем их так сказать на старте программы.
распространенные типы переменных:
string - текст
ing - число
boolean - булево значение.
а вот и самое интересное, узнали эту часть ?
Connections {
target: document.childByName(buttonName).scriptAdaptor
onEventItemPressed: {
Нет? Посмотрите на самую первую картинку. Да, это тот самый сгенерированный код.
Обратите внимание на событие которое прослушивается в этом примере onEventItemPressed. Не забывайте, следить за правильно установленным событием, ведь их на самом деле очень много.
Не забывайте о том, что ваша программа должна находиться в пределах блока
Item {
}
Для написания своей программы вам естественно понадобятся функции, вот пример того, как можно вложить функцию.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
**********
Ваши операции
**********
myFunction() // вызов функции
}
}
function myFunction(){
// произвольный код вашей функции
}
}
Но это еще не все! А вот так можно прослушать завершение выполнения функции и запустить набор операций или обратиться к другой функции которые будут исполнены, только в том случае если получен сигнал завершения исполнения первой функции.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
signal myFunctionFinished() // сингнал который ожидаем
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
myFunction() // вызов функции
}
}
onMyFunctionFinished: {
// Здесь можно выполнять действия после окончания выполнения функции
console.log("Функция выполнена")
}
function myFunction(){
// произвольный код вашей функции
// Сигнализируем о завершении выполнения функции
myFunctionFinished()
}
}
Запоминайте, записывайте, это обязательно пригодится.
Ну и в завершении! Еще я столкнулся с тем, что программа выполняет код на столько быстро, что визуальная часть может просто не успевать отработать, а потому можно использовать таймер и с его помощью отложить выполнение части кода.
import QtQuick 2.5 // импорт библиотеки
Item {
id: selectWordB // идентификатор
property string word: "word" // объявление переменных
signal myFunctionFinished() // сингнал который ожидаем
Timer {
id: timer
interval: 2000 // Устанавливаем интервал в миллисекундах (2 секунды)
running: false // Начинаем с тем, что таймер не активен
onTriggered: {
// Код, который будет выполняться после заданного времени
console.log("Прошло две секунды")
}
}
Connections { // запуск прослушивания
target: document.childByName(buttonName).scriptAdaptor // объект прослушивания
onEventItemPressed: { // ожидаемое действие
myFunction() // вызов функции
}
}
onMyFunctionFinished: {
// Запускаем таймер
timer.running = true
}
function myFunction(){
// произвольный код вашей функции
// Сигнализируем о завершении выполнения функции
myFunctionFinished()
}
}