В этот раз я расскажу Вам о нескольких элементах QML. Элементы позволяют строить интерфейс приложения. Самый первый и пожалуй самый главный элемент во FLIPABIT - это Item.
Item{} в QML — это базовый тип элемента, который представляет собой простой контейнер для других элементов. Он наиболее часто используется в качестве основного строительного блока интерфейса в QML, так как позволяет организовывать и структурировать другие компоненты и визуальные элементы.
Каждое Ваше приложение имеет целую иерархию элементов.
Написание кода в FLIPABIT требуется только в 2-х случаях:
- Вы хотите создать свой компонент.
- В программе не хватает решений для Вашего бизнес процесса.
И еще один момент, компонент может быть как визуальным, так и не визуальным, хотя в случае с FLIPABIT контейнер компонента визуален всегда.
Для написания собственной подпрограммы (компонента) не обязательно использовать функцию нового компонента.

Для написания кода можно использовать любой готовый компонент.
Давайте начнем с обычной кнопки
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
Button {
text:"Привет мир!"
}
}

В данном примере в контейнере Item{} создана кнопка, ее свойства установлены по умолчанию, но мы можем их изменить.
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
Button {
width: 400
height: 300
text:"Привет мир!"
}
}

Вот так мы добавляем кнопке новые свойства. В данном примере мы изменили ее размер.
Так же мы можем заполнить все пространство контейнера с помощью anchors.fill: parent
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
Button {
anchors.fill: parent
text:"Привет мир!"
}
}

Теперь кнопка будет таких же размеров как родительский контейнер.
С таким же успехом мы можем заполнить либо только ширину, либо только высоту родительского элемента width: parent.width, height: parent.height, а так же без проблем и лишних вычислений закрепить кнопку в середине элемента anchors.centerIn: parent.
Каждому элементу может быть задан свой идентификатор, таким образом Вы можете легко обращаться к элементам, не используя длинные структуры и пути.
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
Button {
id: buttonOne
anchors.left: parent.left
anchors.bottom: parent.bottom
width: parent.width / 2 - 5
text:"Привет мир!"
}
Button {
id: buttonTwo
anchors.right: parent.right
anchors.bottom: parent.bottom
width: parent.width / 2 - 5
text:"Привет мир!"
}
}

Так как, это все таки кнопки, то они должны реагировать как минимум на клик, и производить какое-то действие.
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
Text {
id: myText
text: "Нажмите на кнопку"
font.family: "Arial"
font.pointSize: 14
font.bold: true
color: "blue"
wrapMode: Text.WordWrap
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
lineHeight: 1.5
anchors.centerIn: parent
}
Button {
id: buttonOne
anchors.left: parent.left
anchors.bottom: parent.bottom
height: 40
width: parent.width / 2 - 5
text:"Привет мир!"
onClicked: {myText.text = text}
}
Button {
id: buttonTwo
anchors.right: parent.right
anchors.bottom: parent.bottom
height: 40
width: parent.width / 2 - 5
text:"Пока мир!"
onClicked: {myText.text = buttonTwo.text}
}
}

Я добавил элемент Text{}, привязал его к середине контейнера, расположил кнопки снизу контейнера, и добавил обработчик события на клик мышкой по кнопке.
А теперь разберем операцию указанную в обработчике клика.
onClicked: {myText.text = text}
onClicked: {myText.text = buttonTwo.text}Оба варианта присваивают свойству text элемента Text{} новое значение.
Как Вы уже заметили, в первом варианте присвоения, используется только ссылка на свойство text. Если свойство которое Вы хотите присвоить элементу B находится внутри элемента A, то указывать полный путь, или ссылаться на идентификатор не обязательно, просто укажите имя свойства. Если же присваиваемое значение находится в стороннем элементе, то нужно указать ссылку на него через идентификатор элемента, это же правило действует и в обратном направлении.
А давайте попробуем другой вариант
import QtQuick 2.15
import QtQuick.Controls 2.15
Item{
property string myVar: "Нажмите на кнопку"
Text {
id: myText
text: myVar
font.family: "Arial"
font.pointSize: 14
font.bold: true
color: "blue"
wrapMode: Text.WordWrap
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
lineHeight: 1.5
anchors.centerIn: parent
}
Button {
id: buttonOne
anchors.left: parent.left
anchors.bottom: parent.bottom
height: 40
width: parent.width / 2 - 5
text:"Привет мир!"
onClicked: myVar = text
}
Button {
id: buttonTwo
anchors.right: parent.right
anchors.bottom: parent.bottom
height: 40
width: parent.width / 2 - 5
text:"Пока мир!"
onClicked: myFunction(text)
}
function myFunction(text){
myVar = text;
}
}
В этом примере для отображения текста, я использовал переменную myVar.
onClicked: myVar = text
onClicked: myFunction(text)И опять у нас есть два варианта обработки клика. В первом варианте я просто присвоил значение переменной, а во втором варианте, я вызвал функцию и передал ей значение которое функция присвоила переменной.
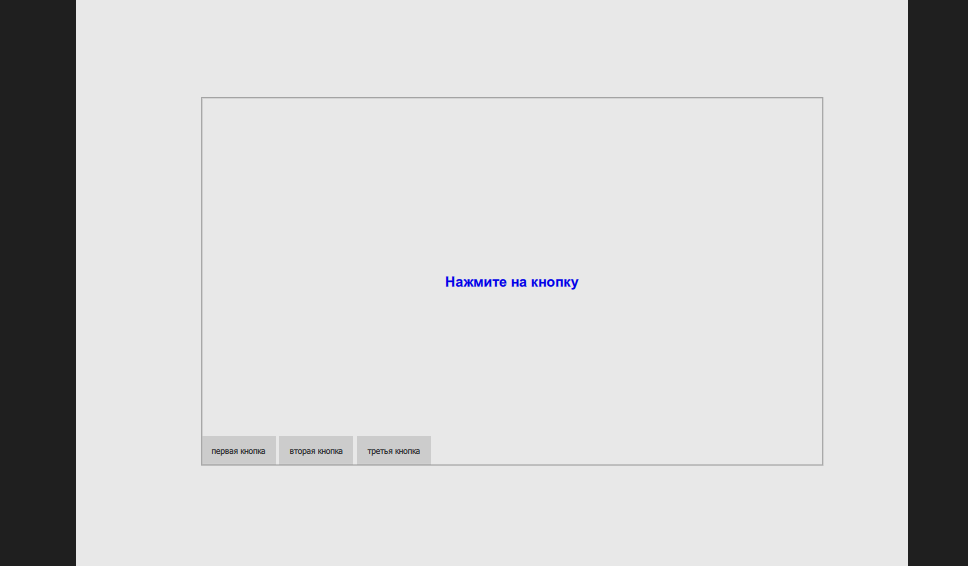
Но что же делать если нам нужно много кнопок, правильно, мы будем использовать repeater (повторитель).
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.12
Item{
Text {
id: myText
text: "Нажмите на кнопку"
font.family: "Arial"
font.pointSize: 14
font.bold: true
color: "blue"
wrapMode: Text.WordWrap
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
lineHeight: 1.5
anchors.centerIn: parent
}
RowLayout {
anchors.bottom: parent.bottom
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Repeater {
model: ["первая кнопка", "вторая кнопка", "третья кнопка"]
Button {
text: modelData
onClicked: myText.text = text
}
}
}
}

В этом примере я использовал элементы RowLayout, Repeater, Model.
RowLayout — Мощный инструмент для создания горизонтальных компоновок в QML. Он позволяет легко управлять расположением элементов, обеспечивает гибкость и поддерживает адаптивные интерфейсы, что делает его незаменимым при разработке приложений на Qt.
Repeater - Повторяет указанный элемент, создавая несколько экземпляров на основе массива данных Model.
Model - Базовый элемент для всех моделей данных.
